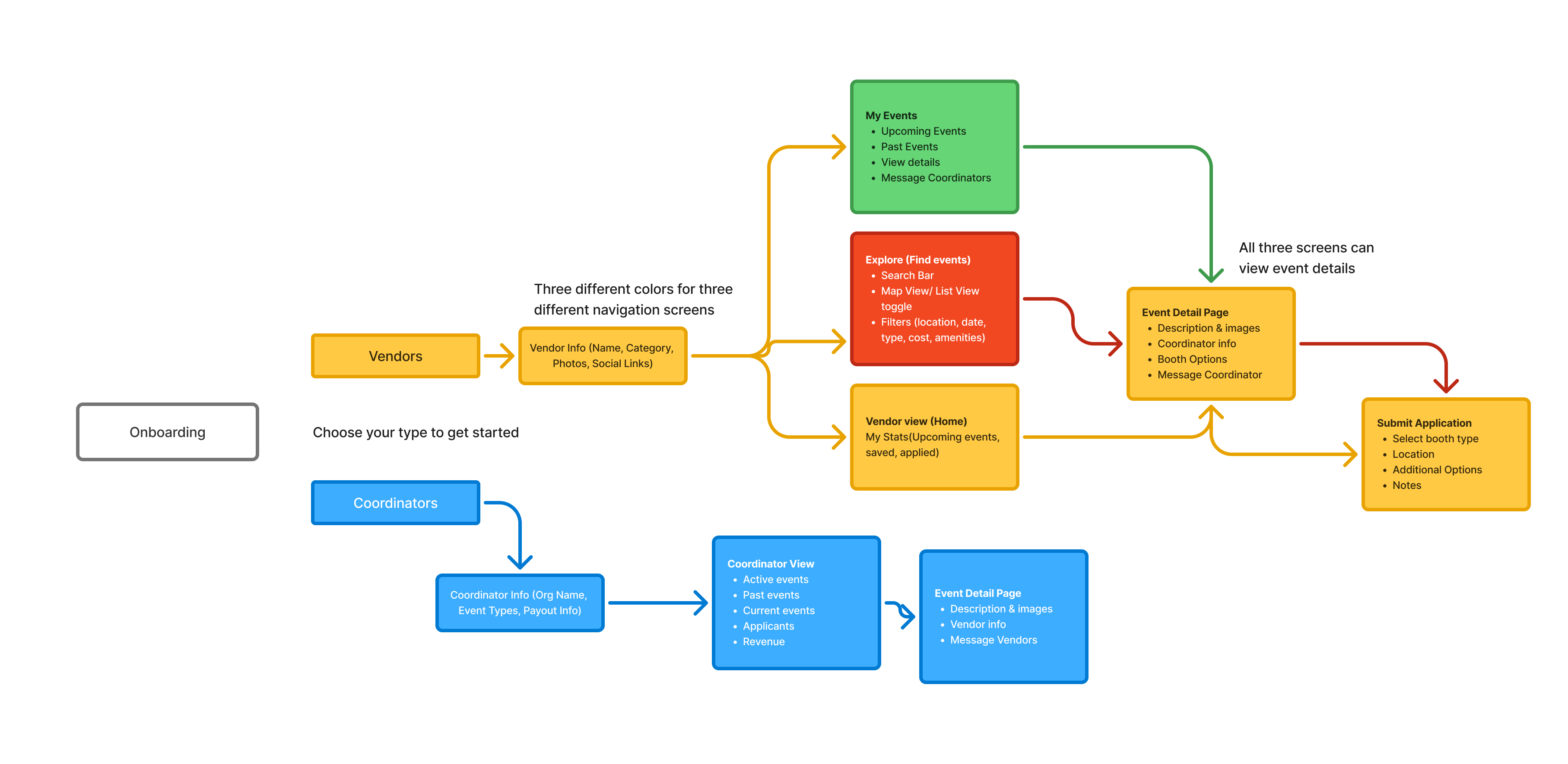
For MarketFinder, I designed a platform that helps small business vendors and event coordinators easily connect. I started by researching user needs, identifying pain points around finding local events and managing vendor sign-ups. From there, I developed the brand identity, created a logo, chose brand colors, and designed wireframes for both the app and website. I also outlined user flows, built a first-pass IA (Information Architecture) map, and designed a branded physical kit to enhance vendor visibility at markets. My focus was on making the experience simple, intuitive, and valuable for both vendors and event organizers.





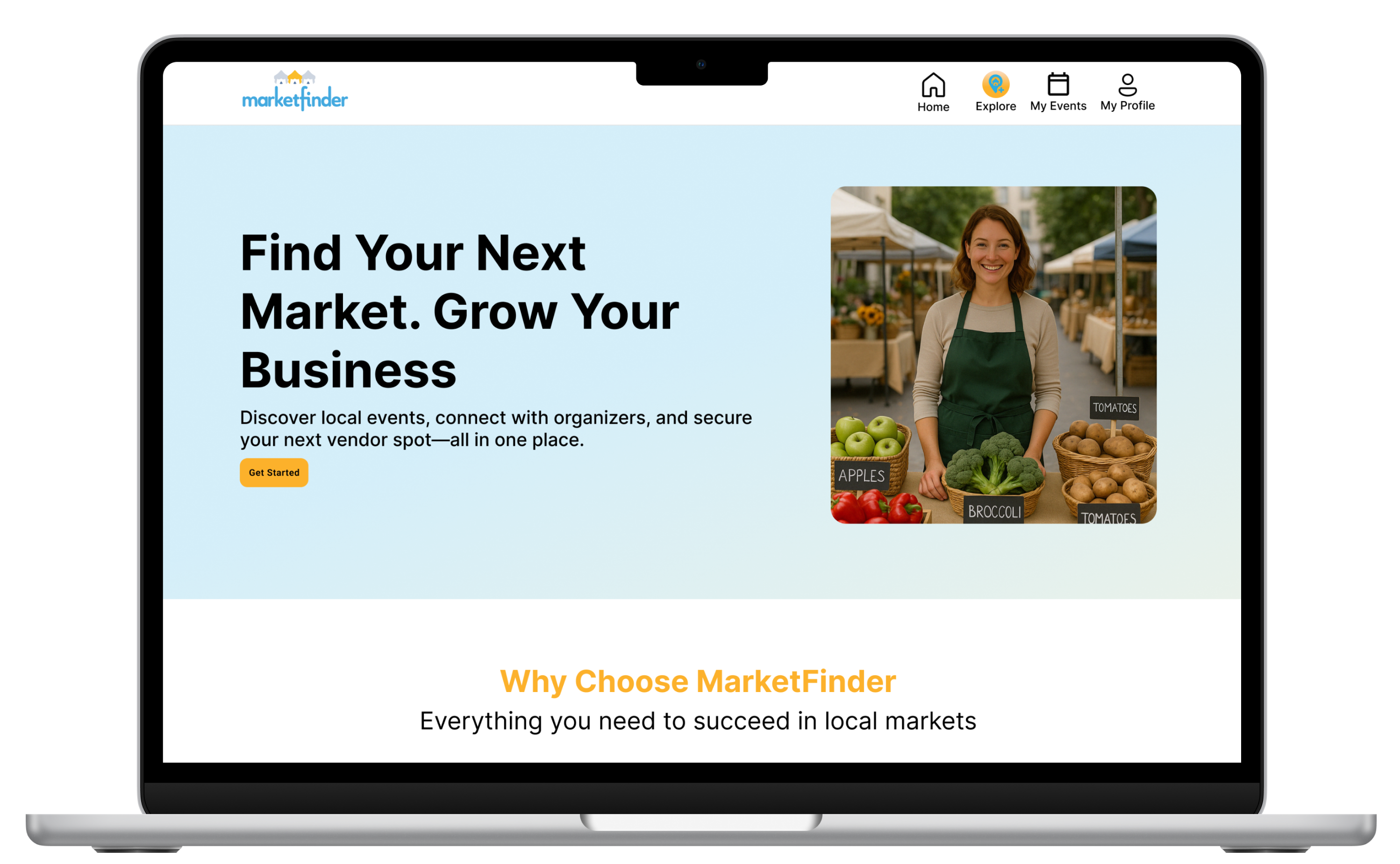
The result of the MarketFinder project was a clear, user-friendly platform concept that successfully bridges the gap between small business vendors and event coordinators. I created a full brand identity that feels approachable, trustworthy, and energetic, along with an intuitive app and website layout that makes finding and managing events simple. The wireframes, user flows, and physical kit design all work together to create a cohesive experience that helps vendors feel more professional and helps coordinators easily fill their events with quality participants. MarketFinder sets a strong foundation for development and testing, with clear next steps to refine and expand based on user feedback.